모션과 애니메이션 : 새로운 모바일 UX 디자인 소재 (후반부)
2013-01-16‘새로운 모바일 UX 디자인 소재로써의 모션과 애니메이션’에 대한 지난 전반부에는 애니메이션 원칙 12가지 중 첫번째 원칙부터 여섯번째 원칙까지 6가지를 소개해드렸는데요.
1. Squash and stretch
2. Anticipation
3. Staging
4. Straight ahead and pose-to-pose
5. Follow through and overlapping action
6. Slow in and out
오늘은 일곱 번째 원칙부터 열두번째 원칙을 소개드리고, 이 원칙들을 UX에 어떻게 적용하면 좋을지에 대한 간단한 Tip을 소개해드리도록 하겠습니다.
7. Arcs
8. Secondary action
9. Timing
10. Exaggeration
11. Solid Drawing
12. Appeal
원칙 7 : ARCS (호, 둥근 모양)
객체는 공간에서 임의대로 움직일 수 없습니다. 추진력, 바람 저항, 중력 같은 힘에 의해 영양을 받아 상대적으로 예측 가능한 동선을 따라 움직이지요. 급제동한 자동차의 도로 위에 미끄러진 자국은 드물게 볼 수 있는 경로의 물리적 발자취입니다. 보통 객체의 궤적은 눈에 보이지 않는데요.

객체의 궤적은 위의 불꽃 경로와 같은 몇 가지 경우를 제외하면 눈에 보이지 않습니다.
이런 경로는 사람의 눈으로 잘 볼 수 없지만, 사물이 유기체인지 기계인지에 따라 궤적의 패턴은 존재하는데요. 자동차, 자전거, 그리고 기차 같은 기계적 사물은 직선적 궤적을 따라 움직이는 반면, 식물, 사람 그리고 동물 같은 유기체는 아치 모양을 그리듯 움직이는 경향이 있습니다. 움직이는 객체는 더 많은 사실주의적인 특징을 반영해야만 하지요.
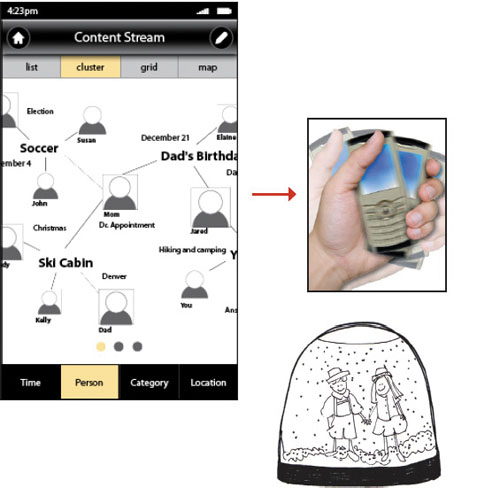
모바일 경험에 모션을 적용할 때, 움직일 객체에 유기체 혹은 기계적 특성을 반영할지를 고려해야 합니다. 전자의 경우 객체가 아치형의 궤적을 따라 움직이는 아치 애니메이션 원칙이 제안되고, 후자라면 직선 경로를 따라 움직이게 하면 됩니다.

이 아이폰 어플리케이션에서 물고기와 물과 같은 자연 요소들은 아치 괘적을 따라 움직입니다.

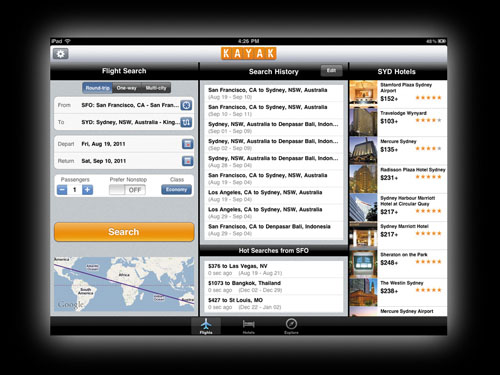
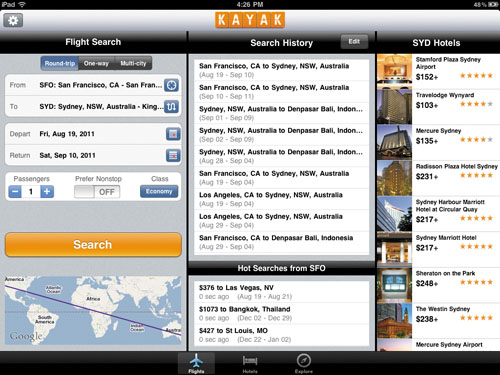
위의 안드로이드 모바일 플랫폼의 인터페이스 요소들은 기계적 느낌을 주는 직선 라인을 따라 움직입니다.
원칙 8 : Secondary Action
다람쥐가 잔디밭을 가로질러 나무로 올라가는 것을 상상해보지요. 다람쥐의 다리 움직임(주요 행위로 고려된)은 가볍고, 민첩하며 재빠른 걸음걸이가 강조되어 그려질 것입니다. 다람쥐 꼬리의 빠르고 물결치는 움직임은 주 행위와는 분리되고 미묘한 차이가 있는 움직임이 될 것이구요.

위의 그림에서 보듯이, 다람쥐 몸과 다리의 주요 움직임과 꼬리의 형태와 특징인 보조 움직임을 함께 표현한는 것이 좀 더 현실적인 느낌을 제공하네요.
다람쥐 꼬리는 보조 행위의 예시이지만 산만하지 않게 움직임의 연속선 상에서 주 행위를 지원해줍니다. 이처럼 보조 행위는 움직이는 장면의 주 행위를 풍부하게 하거나 분위기를 강화하여, 주 행위가 더 강조되는데 활용됩니다.
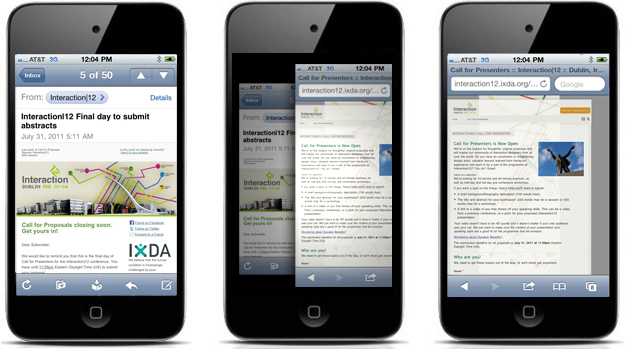
아래 그림은 아이폰에서 사용자가 이메일 URL를 클릭할 때, 브라우저가 활성화되면서 전환이 일어나는 보조 행위의 예입니다. 뷰가 움직이며 앞으로 다가오는 브라우저 창이 주 행위이고, 보조 행위는 이메일이 배경이 되는 것이죠. 두 행위는 동시에 발생하지만, 이메일의 보조 행위는 브라우저 창인 주행위를 지원합니다.

원칙 9 : Timing
생활에서와 같이, 애니메이션에서도 Timing이 전부일 정도로 중요합니다. 애니메이션 세계인 필름에서 Timing은 스피드로 전환될 행위의 프레임이나 드로잉 수로 언급됩니다. Timing은 무게, 사이즈와 규모와 같이 객체의 물리적 특성으로 정의하기 때문에 습득해야 하는 중요한 테크닉이며, 또한 물리적 법칙을 준수해야 만들 수 있습니다.
물리적 특성을 표현하는 것에 추가해서, Timing은 객체, 또는 캐릭터의 기분과 성향 같은 감정적 상태를 전달하는데요. 예로, 타이밍에서 미묘한 조정으로 빠른 로드 러너를 추격하는 코요태의 물리적 특성과 집중해서 신중하게 달리는 분위기를 전달할 수 있습니다.

모바일 어플리케이션에서 리스트를 스크롤하는 속도나 스크린 간 전환의 속도를 전달하는데 Timing은 습득해야 하는 중요한 원칙입니다. 모바일 UX에 적용하는 타이밍은 섬세한 기교와 연습을 필요로 하는 예술에 가까운 것입니다. 따라서 먼저 우리의 디자인에 인터페이스 요소의 움직임과 스피드를 통해 무엇을 전달할지를 이해하는 시간을 가져야 하며, 또한 애니메이션으로 실험을 시작하고 시도와 오류를 경험하는 시간을 가져야 합니다.


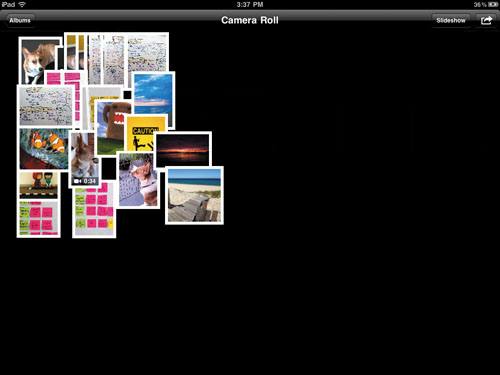
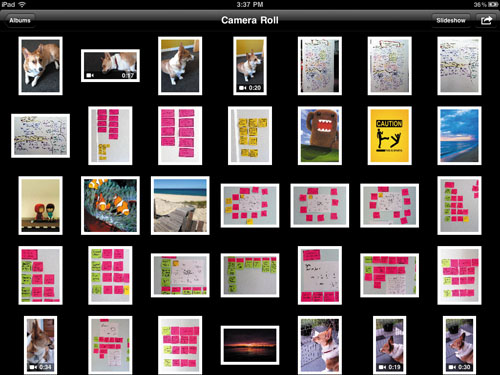
아이패드 사진 어플리케이션에서 Timing은 한 벌의 카드를 빨리 셔플하는 것과 유사한데, 가벼움, 부력과 다소 과장된 현실적 속도로 표현하고 있습니다.
원칙 10 : Exaggeration
애니메이션에서 가장 즐거움을 주는 원칙이 Exaggeration(과장)입니다. 움직임을 역동적이고, 생생하고 즐거움을 느끼도록 만드는 요소이지요.

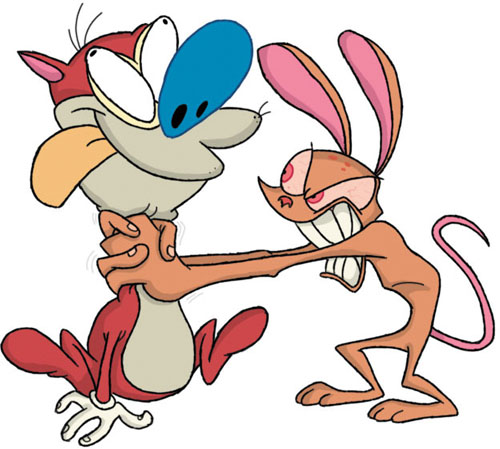
캐나다 애니메이터인 John Kricfalusi는 TV 시리즈 Ren and Stimpy에서 숙련된 솜씨로 exaggeration(과장)을 사용하였습니다.
과장이 없는 애니메이션은 정확해보일 수는 있지만 딱딱하고 기계적인 느낌을 줄 수 있습니다. 이 원칙은 관련된 디자인 요소를 확인하고 이 요소가 어떻게 움직이는지를 계산하고, 움직임을 강조하기 위해 형태, 범위, 요소들을 혼합하여 수정하는 것을 포함하는 것이지, 극단적 왜곡을 의미하지는 않습니다.
디즈니에 적용된 exaggeration(과장)의 고전적 정의는 현실성은 남겨두되 좀 더 극단적인 형태로 제시한다는 것입니다. 한 장면에 여러 요소가 포함되는 경우, 이 요소들의 과장은 서로 상대적으로 균형이 맞아야 보는 이들이 혼란을 느끼거나 짜증나지 않겠죠. 따라서 모바일 경험에 이 원칙을 적용할 때, 제한 수준을 연습하는게 중요하다고 합니다.




아이패드 홈 스크린과 어플리케이션 오프닝 간의 전환은 트램펄린에서 뛰어오르는 것처럼 탄력이 있고 즐거움을 제공하는 과장이 적용되어있습니다.
원칙 11 and 12 : Solid drawing and Appeal
12가지 원칙 중 마지막 두 가지는 애니메이션 캐릭터에 가장 구체적인 것입니다. 그래서 모바일 UX와 관련성이 높지 않습니다. Solid drawing은 3차원 공간 규칙을 지키고 사물과 캐릭터에 부피와 무게를 통해 적합한 차원을 부여하는 것인데요. Solid drawing은 애니메이터가 3차원 형태의 기본인 해부학적 구조, 무게, 균형, 빛과 그림자를 이해하는 것을 요구합니다.

Solid drawing은 위의 그림처럼 무게, 균형, 빛과 그림자의 감각을 갖는 3차원 형태, 정확한 해부적 구조와 움직임을 강조합니다.
12번째 원칙으로 움직이는 캐릭터의 appeal(매력)은 살아있는 배우의 카리스마와 유사한데요. 매력있는 캐릭터는 공감이 필수는 아닙니다. 왜냐하면 악역이나 몬스터 또한 매력적일 수 있기 때문이죠. 가장 중요한 점은 캐릭터가 현실적이고 흥미롭다고 느끼는 것입니다.
지금까지 애니메이션 원칙 12가지를 모두 살펴보았습니다. Johnston과 Thomas에 의해 개발된 12가지 원칙이 모션을 위한 용어와 가능한 느낌을 전달했지만, 디자인에 모션을 어떻게 적용시킬 수 있을지에 대한 핵심적 질문은 남아있는데요. 이 질문의 해결로 Rachel Hinman은 핵심적인 디자인 프로세스 3가지에 모션을 통합시키기 시작하라고 말합니다.
– 스케치하기(sketching)
– 와이어프레이밍(wireframing)
– 프로토타이핑(prototyping)
스케치하기
디자인 프로세스에서 모션에 대해 처음 생각하게 하는 것이 스케치 단계인데요. 살아있는 캐릭터의 움직임으로 그것의 특징을 표현하는 것과 유사하게, 스크린과 인터페이스 요소의 움직임은 만들고자 하는 모바일 경험의 특징을 표현하는 강력한 방법입니다. 따라서 초기 화면 전환과 움직임 단계를 스케치하는 아이디어는 모바일 경험에서 전달하고자 하는 특징에 대해 생각하게 하고, 그것을 전달하기 위해 모션을 어떻게 사용해야 하는지를 도와줄 것입니다.

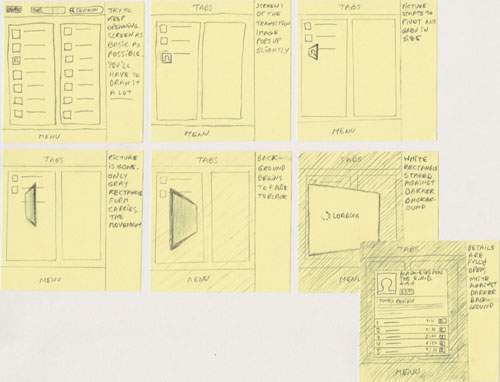
위의 아이튠즈 오프닝 상세 전환를 위해 스케치한 모션 스토리보드의 예시
와이어프레이밍
와이어프레임은 스크린의 흐름을 전달하기 때문에 전환-즉, 스크린 간 모션-은 와이어프래임 문서에 자연스럽게 맞는데요. 이미지와 일러스트를 사용하여, 생각하고 있는 움직임을 그릴 수 있습니다. 와이어프레임은 조직의 개발자와 이해관계자 모두에게 디자인 아이디어를 전달하는 문서이기 때문에, 문서에 모션을 구체적으로 포함하면 모든 사람에게 모션을 이해시킬 수 있고 이야기 할 수 있게 되지요.

와이어프래임 문서에서 모션 구체화는 이미지와 일러스트에 의존하게 됩니다.
프로토타이핑
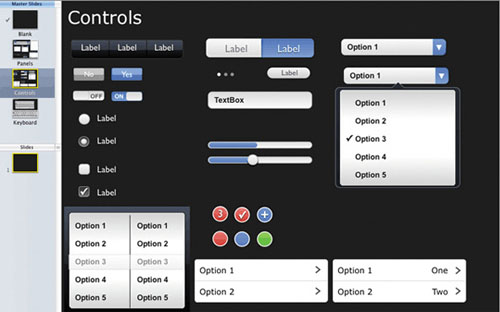
모션을 스케치하고 와이어프레이밍 하는 것도 훌륭하지만, 실제로 움직이는 것을 보여주는 것만한 것은 없죠. 모션을 포함하는 프로토타이핑 툴을 사용하는 것은 디자인 매개물로써 모션을 숙련시키는 가장 강력한 방법 중에 하나일 것입니다. 프리젠테이션 소프트웨어(키노트, 파워포인트 등)와 같은 툴은 모션을 포함하기 때문에, 모션을 스케치하는 대신 이 소프트웨어를 사용하여 낮은 수준의(low-fidelity) 프로토타입핑 할 수 있습니다. 이를 통해 모션을 실험하고 디자인 팀에 좀 더 정확하게 애니메이션 아이디어를 전달하도록 도와줄 수 있습니다.

Keynotopia 소프트웨어로 프로토타입핑은 모션 아이디어를 실제로 사용, 실험이 가능하여 사용자 인터랙션과 화면 간 전환을 적용하는 것이 가능합니다.
디자인에 모션을 적용하기 위해 디자인 프로세스 중 3가지 핵심적인 활동을 제안해주었네요. 마지막으로 Rachel Hinman은 모바일 UX 프로젝트에 애니메이션 원칙을 적용하는 Tips으로도 3가지를 고려하라고 말합니다.
1. 제약 연습하기
너무 많은 애니메이션은 모바일 경험을 짜증나게 합니다. 애니메이션은 즐거움과 흥미를 주지만 과하게 적용하지 말아야 합니다. 따라서 모션을 전달하기 위해 치밀함과 섬세한 기교가 필요합니다.
2. 상호 보완 원리
애니메이션 영화 장면이나 모바일 경험에서 화면간 전환에서의 애니메이션 원칙은 별개로 존재하지 않습니다. 오히려 가장 효과적인 애니메이션은 많은 원칙들이 함께 결합되어 적용됩니다. 애니메이션 스킬이 성장함에 따라 훌륭한 레시피처럼 이 원칙들을 아름답게 조합하는 방법을 배우게 될 것입니다.
3. 지원하는 역할로의 애니매이션
영화에서 애니메이션은 스토리를 지원합니다. 모바일 UX에서도 동일합니다. 애니메이션은 모바일 경험을 보완해야 하는 것이지 스타가 되어서는 안된다는 것이죠. 경험에서 인터랙션을 지원하는 애니메이션인지를 확인하고, 경험을 손상시키거나 혼동시키지는 않는지 확인해야 합니다.
디즈니나 픽사 애니메이션을 보면서 항상 감탄하는 점은 기발한 소재와 재미있는 스토리, 감동적인 사운드 등도 있지만 개인적으로는 어쩌면 저렇게 실제와 똑같이 표현했느냐였던 것 같습니다. 그것을 설명해주는 것이 바로 애니메이션 12가지 원칙이며, 애니메이션에서는 기본이 되는 요소일텐데요. 결국 기본은 Real World에 존재하는 물리적 법칙부터 미묘한 움직임의 변화와 결과의 예측, 보는이의 시각 등을 디테일하게 고려한 것임을 알 수 있습니다. 과장이라는 요소를 제외하면 모두 사실 기반한 원칙이라는 것을 확인할 수 있는데요.
이는 애플 UI 상징인 스큐어모피즘을 떠오르게 합니다. ‘스큐어모피즘’이란 쓰임새 또는 재료에 따라 자연스럽게 발전한 도구의 형태와 요소들이, 재료나 매체가 변화함에 따라 재구실을 못하게 되더라도 그 형태와 요소들이 의도적으로 유지되는 것을 가리키는 용어인데요. ‘Real-Life Metaphor’라고 하면 이해가 좀 더 쉬울 수도 있을 것 같습니다. Real-Life Metaphor란 실세계의 모습과 현상, 사물의 형태나 상황을 다른 매체에 그대로 재현하는 방식으로, 도구의 물질적인 형태형식을 모방한다는 스큐어모피즘에 비해 의미가 포괄적이라고 하네요.
스큐어모피즘을 반영하는 애플의 디자인은 추상화되고 미니멀한 디자인 보다는 좀 더 사실적이고 시각적으로 즐거움을 주는 것을 더 선호하고, 故 스티브잡스의 개인적인 취향이 많이 반영된 결과물이라고도 하는데요. 이에 사람들의 호불호가 갈리고 새로운 매체를 맞아 새로운 방식을 모색하지 않고 생각없이 실사를 그대로 재현한 그래픽들의 천박함을 지적하는 목소리가 높아졌고, 일부 GUI 디자인 가이드에서는 실사를 묘사하는 GUI에 대해 ‘불필요한 정보가 많고 복잡하며 난해해지는 경향이 있으니 지양해야한다’고 명시하기도 했습니다. 그러나 익숙함, 친밀함, 직관적이라는 장점은 인정하지 않을 수 없죠. 위에서 살펴 본 애니메이션의 원칙에 대한 디지털 적용 사례로 아이폰이나 아이패드의 사례가 많은 이유도 스큐어모피즘이라는 실제 물리적 조작 가능성을 고려한 디자인이었기 때문인 것 같습니다.
애플은 표준 인터페이스 가이드라인과 표준 UI 컴포넌트를 통해 사용자에게 일관된 look & feel과 경험을 제공해왔고, 이를 위해 표준을 준수하도록 통제해왔습니다. 그러나 터치 인터페이스라는 새로운 환경에서 iOS UI 가이드 또한 상당히 정교하게 설계되어있지만 보다 많은 가능성을 열어두고 있다는 생각이 들게 합니다. 실제 애플이 twittie가 사용하던 pull to refresh UI를 채용한 것 처럼 애플이 미리 생각지 못했던 터치 스크린에 보다 적합한 다양한 UI가 써드파티에 의해서 만들어지고 있는 것이죠. 스큐어모피즘이라는 이름으로 쓸모없는 시각 효과라고 비웃기는 하지만 보다 이를 통해 표준 UI 컴포넌트를 사용하지 않고 보다 자유로운 실험을 할 수 있도록 가능성을 열어준 것이라는데 보다 큰 의미가 있는 것 같습니다. 또한 App store Best of 2012에서 Intuitive Touch라는 부분을 선정한 것을 보더라도 새롭게 시도되는 다양한 인터페이스에 대해서 애플은 큰 의미를 부여하는 것 같습니다.
WIMP GUI가 이십년 넘는 시간을 통해 진화, 안정화되었듯이, 터치 UI도 한 순간에 변환되는 것이 아니라 다양한 새로운 시도와 연속적인 변화를 통해 발전, 진화해 나갈 것입니다. 그 시도들의 시작에는 위에서 설명된 애니메이션 원칙들이나 스큐어모피즘이 바탕이 될 것이라 생각됩니다. 그 시도로 Rachel Hinman이 이야기한 것처럼 우리는 무엇보다 모션과 움직임을 좀 더 많이 스케치해보고, 와이어프레임을 통해 여러 사람들과 논의를 하며, 프로토타이핑을 하여 눈으로 확인하는데 많은 시간과 노력을 쏟아부어야 할 것입니다. 보이지 않는 인터페이스라 일컬었던 App store Best of 2012에서 Intuitive Touch라는 부분에 선정된 그 어플리케이션들도 한 순간의 영감을 통한 결과물이 아니라 제작자들의 부단한 노력의 산물일 것이기 때문이죠.
참고자료
http://uxdesign.smashingmagazine.com/2012/10/30/motion-animation-new-mobile-ux-design-material/
http://story.pxd.co.kr/591
http://techit.kr/13097