모션과 애니메이션 : 새로운 모바일 UX 디자인 소재 (전반부)
2013-01-09평소 사용자 인터페이스(User Interface) 디자인, 인터랙션 디자인에 대한 아이디어 회의나 고민은 어떻게 하십니까?
보통의 경우 기존의 인터페이스 관습을 그대로 따라가거나, 조금 변형하는 경우, 아니면 타서비스에 적용된 새로운 인터페이스를 벤치마킹, 모방하여 사용하는 경우가 대부분인 것 같은데요.
새로운 사용자 인터페이스(UI), 인터랙션 디자인에 대한 연구는 UX 방법론적인 측면에서도 서비스 컨셉이나 사용자 연구 방법들에 비해 그리 많지 않은 것 같습니다.
새로운 인터페이스가 적용된 서비스를 만들어낸 사람들은 도대체 어디에서 힌트를 얻어 새롭고 획기적인 결과물을 내는 것일까요?
모바일 시대가 도래하면서 Graphic User interface(GUI)가 주축을 이루었던 웹과는 또 다른 인터페이스가 요구되고 있는데요.
모바일 NUI(Natural User Interface) 패러다임으로의 쉬프트를 이야기하는 ‘The Frontier’라는 책을 출간하기도 한 Rachel Hinman이 작성한 ‘새로운 모바일 UX 디자인의 소재로써의 모션과 애니메이션’ 아티클을 통해 우리의 고민거리인 새로운 인터페이스에 대한 다양한 힌트와 인사이트를 얻었으면 합니다.
일요일 아침, 달콤한 늦잠을 포기하고 평소보다 더 일찍 일어나 TV를 켜고 즐겨보던 좋아하는 추억의 만화 한 두 가지는 가지고 계실 것입니다.
Hinman도 어릴 적 본인이 움직이는 TV 카툰을 얼마나 좋아했는지에 대한 추억을 상기하며, 모든 것에 생명을 불어넣는 움직임(movement)이라는 것에 많은 관심을 갖게 되었다고 합니다. 이제 애니메이션은 TV나 영화 영역에서 모바일 사용자 경험 영역으로 넘어들어왔습니다. 모바일 경험의 화면 간의 전환이나 제스처로 인터랙션 할 수 있는 UI 요소를 적용하는 행위에서 보듯이 모션은 중요한 모바일 디자인 요소가 되고 있지요.
따라서, 이 애니메이션에 기반한 전환(Transitions)과 미묘한 모션(motion)이 효율성과 우아함으로 사용될만 하고 학습할만한 가치가 있는 새롭고 주목하지 않을 수 없는 모바일 디자인 소재라 말합니다. 모바일 경험에 움직임이 추가됨으로써 명확성, 상황에 대한 정보, 기쁨과 즐거움의 선물을 줄 수 있기 때문에 충분한 가치가 있다고 하는 것인데요. 오히려 너무 많은 애니메이션은 오히려 좋은 모바일 경험을 해칠 수 있겠죠. 따라서 디자인 작업에 모션을 적용하는 가장 첫 번째 단계는 애니메이션 아트 뒤에 숨겨진 원칙들을 이해하는 것이라 말합니다.
모바일 사용자 경험 디자인에 중요한 요소가 된 애니메이션을 우리의 모바일 경험에 잘 녹여내기 위해서는 먼저 애니메이션의 원칙들을 아는 것이 필요하다고 Hinman은 생각했고, 감사하게도 Ollie Johnston과 Frank Thomas라는 두 명의 애니메이터가 영화를 만들어가는 과정 동안에 디즈니 애니메이터들이 사용하는 기본 애니메이션 원칙에 대해 1981년에 지필한 책, The Illusion of Life : Disney Animation에서의 기본 원칙 12가지의 소개와 함께 그 원칙이 적용된 모바일 경험 사례를 설명해주고 있습니다.

The Illusion of Life: Disney Animation, by Frank Thomas and Ollie Johnston, outlines 12 basic principles of animation.
이 12가지 원칙에 해당하는 용어는 애니메이션에서 사용되는 전문 용어들이 많이 등장합니다. 번역으로 인한 오해를 방지하기 위해서 가급적 영어 원본을 사용함을 미리 알려드립니다.
그럼 이제부터 The Illusion of Life의 12가지 기본 원칙들에 대해 알아볼까요?
1. Squash and stretch
2. Anticipation
3. Staging
4. Straight ahead and pose-to-pose
5. Follow through and overlapping action
6. Slow in and out
7. Arcs
8. Secondary action
9. Timing
10. Exaggeration
11. Solid Drawing
12. Appeal
원칙 1. Squash and stretch
Squash는 사전적 의미로 짓누르다, 찌그러뜨리다 같은 의미를 가지고 있고, stretch는 늘이다, 늘어지다 의 의미를 가지고 있고, Squash and stretch는 애니메이션에서 전문용어로 사용되고 있습니다.
인간과 사물은 고유의 중량을 가지고 있습니다. 객체가 움직일 때의 특성은 객체의 단단함, 즉 강도로 자주 보여주게 됩니다. 책장이나 나무 의자 같은 사람이 만든 사물은 단단하고 거의 유연성이 없죠. 옷감이나 생물체, 식물의 잎 같은 부드러운 표면은 단단함이 거의 없고 더 많은 유연성을 가지고 있습니다.
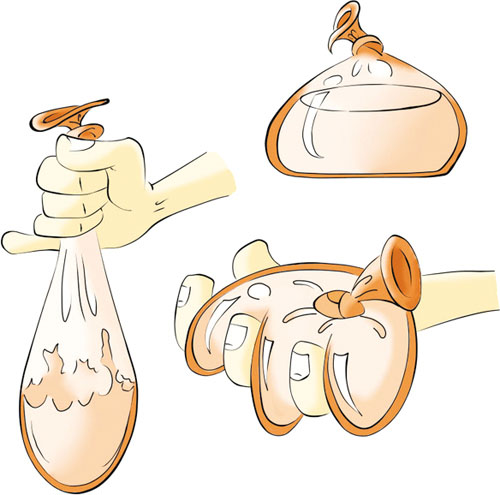
Squash and stretch는 물건의 강도를 정확하게 표현하는데 사용하는 애니메이션의 원칙을 말합니다. 아래 그림에서처럼 물이 가득 찬 풍선은 유연하여 다양한 형태가 가능하죠. 애니메이션에서 이 특성을 묘사하는데 도움을 주는 원칙인 것입니다.

모바일 사용 경험에 어떤 느낌을 제공할지 결정할 때 이 원칙을 사용하면 좋다고 하는데요. 당신의 모바일 경험은 단단한 면, 단단한 표면과 날카롭고 정확한 움직임에 대한 세상입니까? 아니면 좀 더 유기체적인 부드러움을 가진 유연한 표면과 쉽고, 우아한 움직임의 세상입니까? Squash and stretch는 이런 움직임의 표현을 도와줄 수 있다고 합니다.


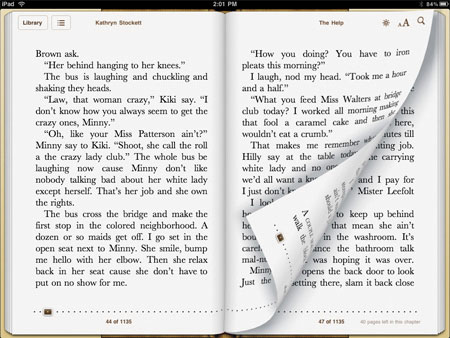
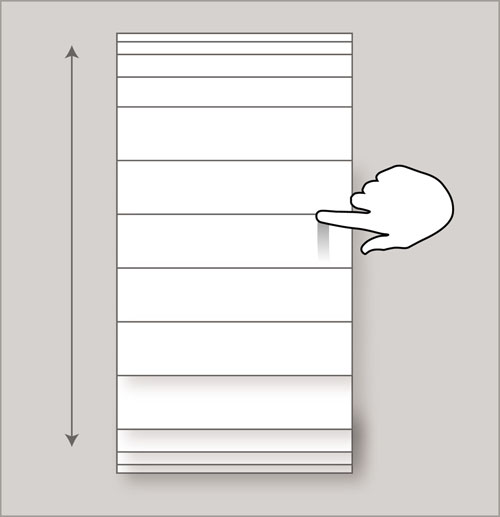
위의 Flipboard 스크린 전환은 단단하고 판자 같은 표면으로 표현하여 Squash and stretch의 원칙이 적용된 사례를 보여주는 반면 Apple의 iBook은 실제 종이책 같은 유연한 움직임을 사용했죠. 후자는 스큐어모피즘이라고 말하는 실제 사물의 형태를 모티브로한 디자인입니다. 둘 간의 느낌은 확연히 차이가 나는 것 같습니다.
원칙 2 : Anticipation (기대, 예측)
일러스터가 움직이는 객체나 캐릭터를 그릴 때, 객체의 사실적 움직임을 만들어내기 위해 세 가지 다른 단계가 고려되어야 한다고 합니다.
– 행위의 준비
– 행위 그 자체
– 움직임의 결과
Anticipation은 무엇이 일어날지 관찰자에게 단서를 보여주기 위해서 장면의 요소-빛, 구성, 사물이나 캐릭터의 형태 조차도- 를 편성하는 것인데요.

볼링 볼을 던지기 전에 볼링선수의 쭈그린 자세는 예측 원리를 포착한 포즈와 모션의 한 예입니다.
모바일 UX 영역에서, Anticipation(예측)은 다음에 무엇이 일어날지 사용자에게 인사이트를 제공해주는 것입니다. 예를 들어, 이 원칙은 사용자가 어플리케이션을 눌렀을 때 인터페이스의 시각적 처리에 적용되어 질 수 있습니다. 이것은 또한 경험 간의 전환에 적용될 수 있는데요. 제스처 언어는 사용자에게 상대적으로 새롭기 때문에, Anticipation(예측) 원칙은 제스처 인터페이스 어포던스를 제공하는데 사용될 수 있습니다. Anticipation(예측)은 UI에서 객체가 움질 수 있는 속도와 방향에 대해서, 그리고 그 객체의 제스처 가능성에 대한 단서를 제공합니다.

많은 스마트폰의 카메라 어플리케이션에서 발견되는 조리개 애니메이션은 사용자가 사진을 찍을 행위를 하도록 준비시키는 시각적 처리입니다.

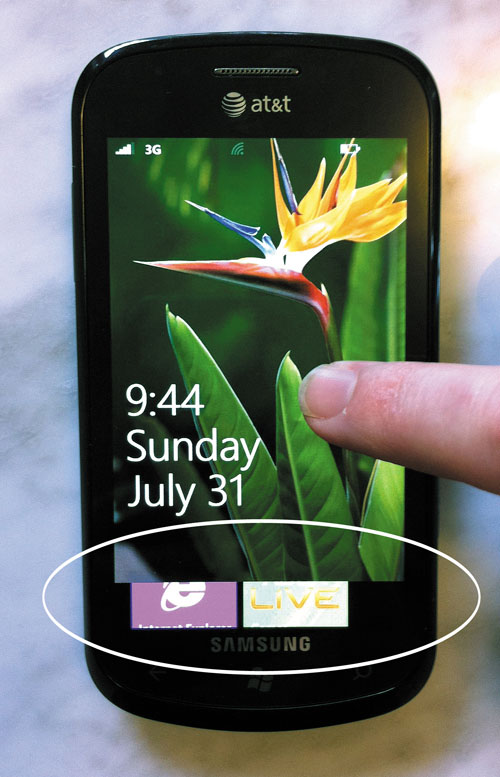
윈도우7폰의 홈스크린에 윈도우 커버 애니메이션은 폰의 동적 타일 UI를 엿볼 수 있도록 사용자에게 제공함으로써 Anticipation(예측) 원리를 적용하였네요.
원칙 3 : Staging (준비)
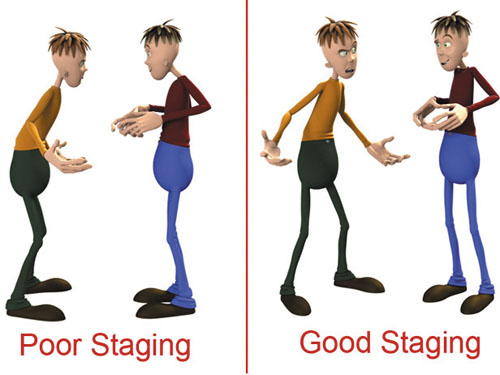
모바일 사용자 경험에서, Staging(준비) 원칙은 화면과 인터랙션 간의 전환을 고려할 때 가장 관련성이 높습니다. 잘 준비된 인터랙션은 그들과 경험을 인터랙션 하는데 필요한 곳에 정확하게 사용자의 눈 위치로 빛, 컬러, 구조와 모션을 조합한다고 합니다.

오른쪽의 잘 준비된 그림은 두 캐릭터가 대화를 하고 있다고 완벽하게 명확한 사고를 하게 합니다. 왼쪽의 빈약하게 준비된 그림은 두 캐릭터 간 움직임에 불명확한 사고를 만들어 해석의 여지를 남겨놓습니다.
Staging(준비)은 모바일 경험에 애니메이션과 모션을 적용할 때 가장 중요하게 고려되야 합니다. NUI(Natural User Interface)를 만드는 핵심적인 과제는 강력한 개념적 anchor(닻)의 결핍입니다. 결과적으로, 새로운 NUI를 사용하는 사용자가 터치스크린에서 네비게이션을 할 때 anchor(닻)을 잃은 듯한 느낌을 자주 받습니다. 모바일 경험의 애니메이션과 전환에 훌륭하고, 강력한 staging(준비)를 적용한다면, 사용자는 인터랙션 할 때 더 안정된 느낌을 받게 될 것입니다.

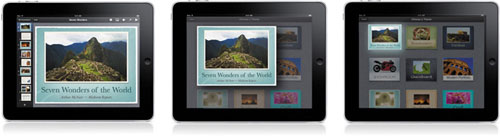
아이패드 키노트에 사용된 좋은 Staging(준비)은 현재 보여지는 파일이 어플리케이션의 파일 구조 어디에 있는지를 정확하게 사용자가 볼 수 있습니다. 이런 staging(준비)의 사용은 사용자가 안정된 경험에 안정감을 느끼도록 합니다.
원칙 4 : Straight-Ahead(곧장 앞으로) and Pose-to-pose (포즈에서 포즈로)
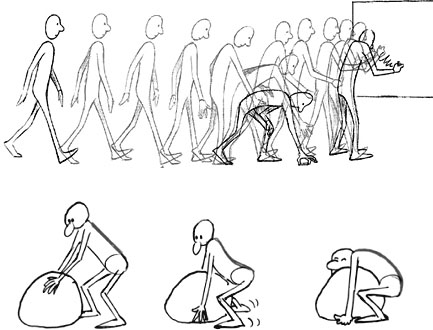
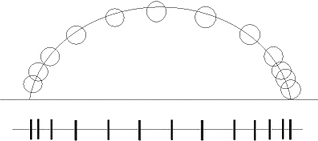
Straight-ahead와 Pose-to-pose는 애니메이션 드로잉 과정과 관련된 기법입니다. 특별한 움직임을 빠른 역동적 행위로 포착하기 위해, 애니메이터(제작자)는 straight-ahead 기법을 사용하고 애니메이션의 모든 단일 프레임을 그릴 것입니다. Pose-to-pose 드로잉 기법은 핵심 프레임(연속 동작 중 중요한 프레임)과 그 중간 사이(핵심 프레임 사이의 움직임을 표현하는 매개적 프레임)의 프레임을 사용할 것입니다.

위의 그림은 애니메이션의 모든 단일 프레임이 표현되는 straight-ahead 기법으로 그린 것이며, 아래 그림은 pose-to-pose가 사용된 핵심 프레임으로 표현되었습니다.
모바일 경험에 사용된 애니메이션과 전환의 사용된 대부분은 pose-to-pose 기법이 사용된다고 합니다. Pose-to-pose는 아주 복잡하지 않고 쉽게 그려질 수 있는 전환을 만족시키는데요. 만약 pose-to-pose로 얻을 수 없는 모바일 경험에 특별하거나 역동적인 움직임을 포함하고 싶다면, straight-ahead 기법을 사용하면 됩니다.

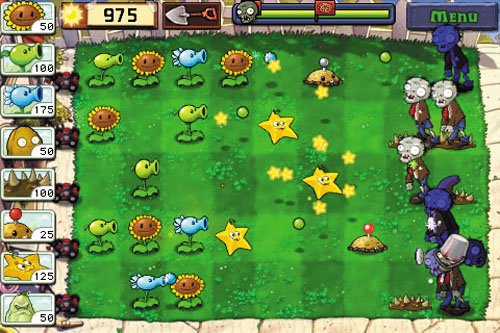
아이패드의 Plants vs. Zombies 게임은 pose-to-pose 기법을 사용하였습니다.

Fruit Ninja 게임처럼 좀 더 복잡한 움직임을 가진 게임은 역동적 모션을 포착하기 위해 straight-ahead 기법을 사용하였습니다.
원칙 5 : Follow-through(따라오기) and Overlapping(겹치는) action
아래 그림처럼 아래로 늘어진 턱살을 가진 큰 개가 머리를 좌우로 흔드는 것을 상상해보세요. 머리를 흔들므로써 늘어진 피부가 역동적 움직이는 것이 바로 5번째 원칙의 예입니다 : follow-through and overlapping action (따라오고 겹쳐지는 행위). Anticipation(예측)은 행위의 준비와 관련이 있지만, follow-through는 행위의 마지막을 포함합니다. 행위는 갑자기 완벽하게 멈추는 것은 거의 드물고 오히려 단계적으로 마무리를 합니다. follow-through는 객체의 일부(개의 턱살과 같은)가 객체의 다른 부분(개의 머리 같은)이 멈춘 후에 조차도 지속적으로 움직이는 것을 포착하는 것을 말하는 것입니다.

또, 주인과 함께 나란이 걷고 있는 개를 상상해봅시다. 개의 전체적인 몸은 움직이지만 개의 다리는 머리와 꼬리의 움직이는 시점과 다르게 움직입니다. Overlapping(겹치는) 행위는 사물의 일부가 다른 속도로 – 개의 머리, 꼬리, 그리고 다리와 같이 – 어떻게 움직이는지를 캡쳐하는 원칙입니다. 이 부분들의 시점과 속도의 미묘한 변화에 따른 움직임을 포착하는 것은 객체가 좀 더 자연스럽게 보이게 만들죠. 하나의 행위는 다른 행위가 시작되기 전 완벽한 마무리가 되는 것이 결코 아닙니다. Overlapping(겹침)은 행위의 독립적인 단계 사이의 흐름을 유지하는 것이지요.
모바일 경험의 UI 요소들은 전체를 형성하기 위해 함께 작동해야 하지만, follow-through와 overlapping 행위는 UI 요소 간 관계를 정의하고 커뮤니케이션 하는 것을 도와줄 수 있습니다. 전환과 애니메이션은 UI의 요소들이 어떻게 상호관련있는지를 설명하는 훌륭한 방법입니다.

윈도우 폰의 역동적 타일의 앞 뒤 전환은 Overlapping 행위의 원칙을 적용하였네요. 타일이 하나의 단위로 움직이는 것이 아니라 각 타일은 서로 다른 속도로 움직입니다.
원칙 6 : Slow in and out
여섯번째 애니메이션 원칙인 Slow in and out은 모든 사물과 사람이 지배받는 관성의 법칙을 정확하게 표현하기 위해 요구되는 공간을 다루는 것입니다. 세상의 사물들은 가속화되었다가 속도가 감소되는데 시간이 필요한데요. 이런 유형의 모션을 정확하게 표현하는 전략은 사물의 시작과 끝의 움직임 근처에는 더 많은 프레임을 추가하고 중간은 더 적게 표현하는 것이라고 합니다. 아래 그림과 같이 말이죠.

이 원칙은 앉았다 일어나는 것 같은 두 개의 포즈로 움직이는 캐릭터나 공이 튕겨지는 것 같은 무생물의 객체가 움직이는데 적용됩니다. 우리가 모바일 UX에서 모바일 기기의 뒷 세계는 종종 실세계와는 다른 세계를 창출하지만, 사용자와 관련 있는 경험을 만들기 위해서는 실세계에 존재하는 몇 가지 물리적 법칙을 사용하는게 좋습니다. 어플리케이션을 열었을 때 나타나는 데이타 리스트를 어떻게 스크롤할지, 전환을 어떻게 할지에 대해 미묘한 시간 차이를 주는 것에, slow in and out은 사용자가 경험 흐름의 모션 단계를 만들어주므로써 자연스럽게 느끼게 될 것입니다.


slow in and out 원칙은 많은 모바일 UI의 스크롤에 적용되었습니다. 움직임의 시작과 끝 부분에 더 많은 프레임이 있지요. UI에 적용된 이 효과는 관성의 법칙에 의한 것입니다.


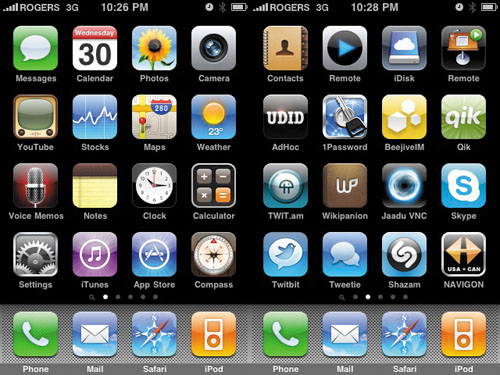
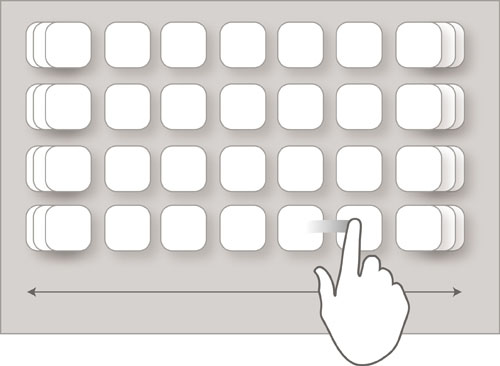
아이폰 홈스크린의 스크롤로 전환하는데 있어 시작과 마지막 부분은 관성의 법칙이 느껴지도록 어플리케이션 아이콘을 만들기 위해 더 많은 프레임이 있습니다.
지금까지 애니메이션에 대한 기본적인 6가지 원칙과 모바일에 적용된 사례들을 살펴보았는데요.
어느 정도 이해가 되시나요? 새로운 인터페이스에 대한 아이디어가 조금은 떠오르시나요?
모바일에 애니메이션 효과가 적용된 사례들이 그냥 단순한 아이디어로 나온 것만은 아닌 것 같습니다. 실세계에 존재하는 물리적인 법칙부터 사소한 움직임까지 모두가 고려된 것임을 파악할 수 있었는데요. 이제부터라도 이러한 것들을 힌트 삼아 인터페이스에 대해 새로운 아이데이션을 해볼만하지 않을까 생각이 드는데요.
다음 주에 나머지 애니메이션 6가지 원칙과 실제 UX 프로젝트에 적용하기 위한 Tip을 자세히 알아보도록 하겠습니다.
용어 및 번역의 부족으로 의미 전달이 약한 부분이 많이 있는 것 같습니다. 필요하신 분은 원문을 읽어보시면 더 좋을 것 같습니다.
참고자료
http://uxdesign.smashingmagazine.com/2012/10/30/motion-animation-new-mobile-ux-design-material/